TUGAS MULTIMEDIA
Diajukan
untuk memenuhi pada mata kuliah
Multimedia
Oleh
:
Hendri
Aji Pangestu
(1506069)
TIF
B 2015
SEKOLAH TINGGI
TEKNOLOGI GARUT
Jl.Mayor Syamsu No.1
Telp.(0262) 232773 – FAX.(0262) 232332
Tarogong Kidul Garut
2018
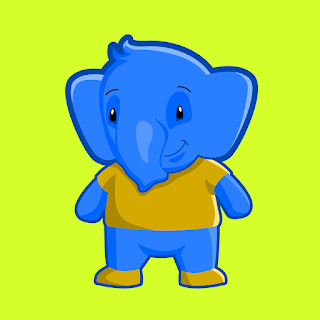
- Vektor
Vektor (vector) merupakan gambar digital
yang berbasis persamaan perhitungan matematis. Gambar dengan format vektor
memiliki kualitas yang bagus. Salah satu ciri dari gambar vektor adalah ketika
diperbesar (zoom-in) atau diperkecil (zoom-out) tidak
pecah maupun blur. Ini dikarenakan vektor merupakan gambar yang dibentuk dari
gabungan titik dan garis yang membentuk sebuah objek.
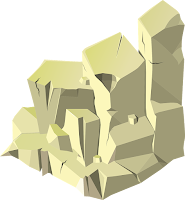
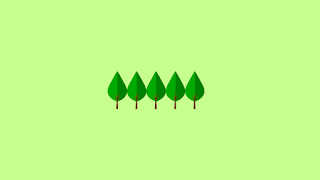
Contoh gambar vektor




2. Bitmap
Contoh gambar vektor




2. Bitmap
Bitmap (raster) adalah representasi dari
citra grafis. Bitmap terdiri dari titik-titik yang tersusun dan tersimpan dalam
memori komputer. Nilai dari setiap titik gambar dengan format bitmap di awali
oleh 1 bit data (dalam hitam putih) dan akan bernilai lebih besar jika
berwarna.
Contoh gambar bitmap
Berikut
ini 5 perbedaan vektor dan bitmap.
- Ukuran (Size)
Ketika
gambar berformat vektor disimpan maka ukuran file tersebut relatif lebih kecil
dibandingkan dengan file gambar berformat bitmap.
- Ketika di-Zoom
Perbedaan yang kedua seperti yang telah dijelaskan di atas
adalah ketika gambar berformat vektor di-zoom (perbesar
atau diperkecil) maka gambar tersebut tidak akan pecah maupun blur. Berbeda
dengan gambar berformat bitmap yang akan pecah, rusak, dan blur jika diperbesar
maupun diperkecil melebihi kualitas gambarnya.
- Susunan
Perbedaan
yang ketiga adalah gambar vektor disusun dengan objek geometris dan dibuat
berdasarkan perhitungan yang matematis. Sedangkan gambar berformat bitmap
disusun dalam objek yang berbentuk pixel.
- Sifat
Gambar
dengan format vektor memiliki sifat yang tidak dipengaruhi oleh resolusi,
sedangkan gambar berformat bitmap sifatnya dipengaruhi oleh resolusi.
- Kegunaan
Perbedaan
yang terakhir adalah kegunaan dari vektor dan bitmap. Gambar dengan format
vektor biasanya digunakan untuk desain ilustrasi, contohnya desain logo.
Sementara gambar dengan format bitmap digunakan untuk gambar dengan warna yang
beragam. Contohnya adalah foto.
3. JPG
- JPEG (Joint Photograpic Experts Group) bertanggungjawab terdapat pengembangan standar dan format pemetaan gambar yang digunakan secara luas.
- JPEG menggunakan ekstensi .JPG yang merupakan format grafik yang terkompresi, digunakan untuk menampilkan foto dan gambar secara kontinyu dan dapat mengendalikan kedalaman warna. Ukurannya relatif kecil dan paling cocok digunakan di web.
- Dapat dipilih derajat kompresi file JPEG dengan mengindikasikan penetapan output resolusi rendah, sedang atau tinggi.
Contoh gambar format JPG
Jika di edit dengan menurunkan pixel pada format JPG maka hasilnya sebagai berikut
4. GIF
- GIF (Grafic Interchange Format) merupakan format file terkompresi yang dikembangkan oleh compuserve untuk digunakan di internet.
- File GIF dapat mengendalikan kedalaman warna 16 bit (mampu menayangkan maksimum 256 warna)
- Mengkompresi gambar dengan sifat losses
- Mendukung warba transparan dan animasi sederhana
- File ini diindikasikan dengan ekstensi .GIF
Contoh gambar format GIF
5. PNG
- PNG (Portable Network Graphics) dikembangkan sebagai alternatif bebas-patent / pengganti untuk GIF.
- File ini berekstensi .PNG dan merupakan sebuah format file terkompresi untuk menampilkan gambar pada world wide web
- Tidak seperti GIF, PNG mempunyai kemampuan menampilkan gambar pada 24 bit dan menghasilkan latar belakang secara transparan.
- Gambar PNG tidak didukung oleh web browser
6. PSD
- PSD merupakan format yang digunakan photoshop untuk menyimpan file yang telah dibuat dan dimanipulasi.
- PSD mendukung seluruh mode gambar yang tersedia (Bitmap,Greyscale, indexed colour, RGB, CMYK, Lab dan multi channel)
- File PSD tidak terkompresi dan memuat informasi tentang berbaga graphic layer yang ada tanpa sebuah file.
Contoh file PSD dapat di unduh di :
Perbedaan kualitas format gambar



























vector itu dibuat dengan AI ya gan? kalau untuk edit gambar forat jpg atau png menjadi vector apakah bisa?
BalasHapusHow to get started with Blackjack | Casino Sites
BalasHapusBlackjack is the most straightforward game to play. Instead of just a 블랙 잭 게임 few cards, a 한게임 포커 apk casino w88 코리아 player simply 토토 먹튀 plays the dealer's hands 스포츠 무료중계 with a card face down.